
About Animator
Animator was a partner project for my Object Oriented Design course. I worked with my friend Matt Blanco and we created Animator using the Model-View-Controller design pattern. The way Animator works is it accepts either a .txt or .svg file as input and outputs an Visual representation of the given file.
Features
Animator can read in .txt or .svg files. Animator offers the capability to either display the files visually or convert .txt to .svg and vice versa. The .svg files that are converted from .txt files can be run in a browser as shown in the “Examples + Source Code” section of this post. The Visual representation offers a controller through on screen buttons. The functionality of Animator can be modified through the use of command line arguments.
Creation
Animator was created over the course of about a month and a half starting on November 2th and ending mid December. Animator begun with a basic model that could create, move and delete shapes and output all of the actions onto a text log. We then implemented the capability to produce a visual view by incorporating the JAVA Swing library and a linear interpolation formula to make the produced animations smooth. We also here implemented the feature in which Animator can convert .txt files that it is passed or produces to .svg files that can be written and run on a browser. Finally we added a visual controller that allows the user to interact with the animation and basic pause, play, change speed, restart etc. functionality.
Key Takeaways
- MVC Pattern
- Java Swing Library
- Read and Write Files
- Teamwork/Pair Programming
- Testing and Debugging
Examples + Source Code
A feature of Animator is the capability to accept and produce .svg files from
the .txt files it runs on. An example would be when this
.txt file (click the
“this” to download and preview the text file). Animator produces the .svg file
that can be downloaded here.
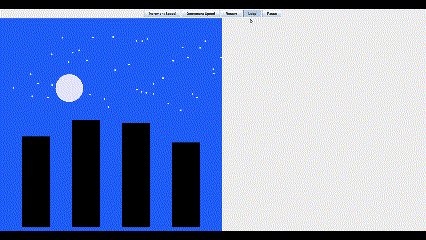
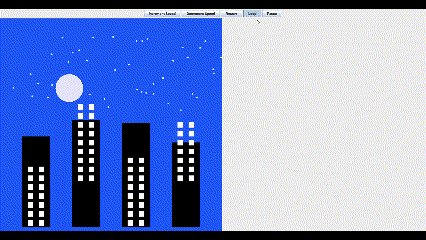
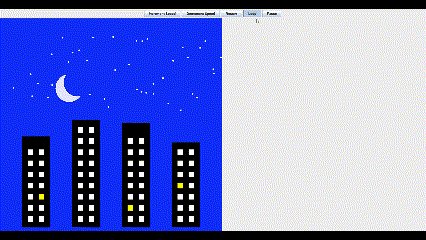
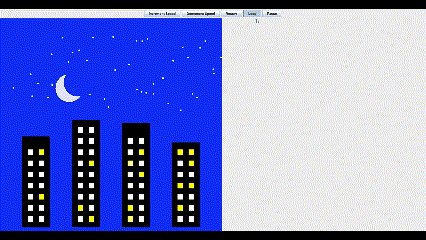
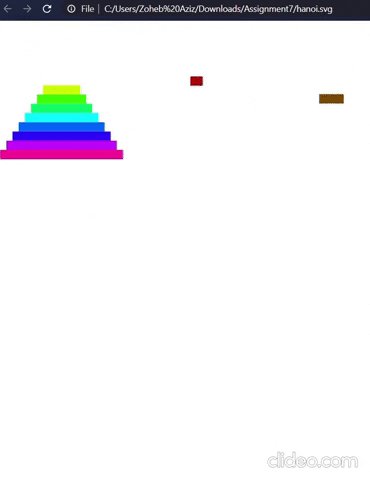
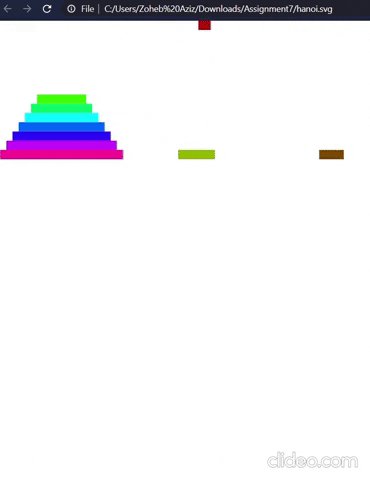
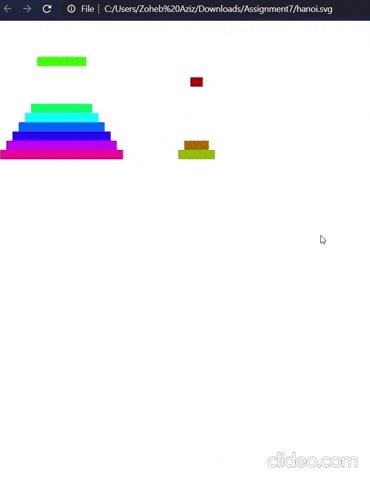
To try it out yourself, download the svg file,
navigate to the directory where it saved and open with chrome or any other browser!
A gif of what should be displaying is shown below.

Source code available here:
https://github.com/zohebaziz/Animator